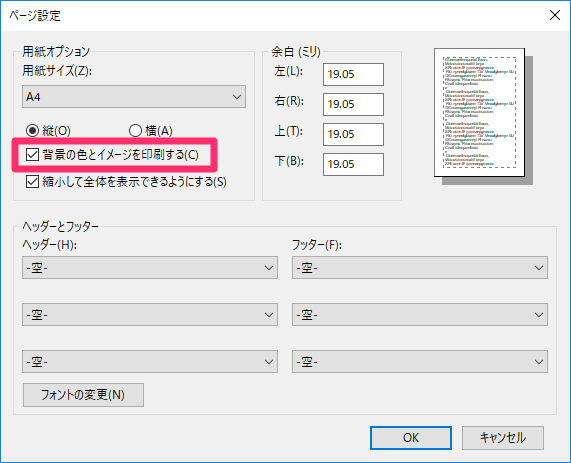
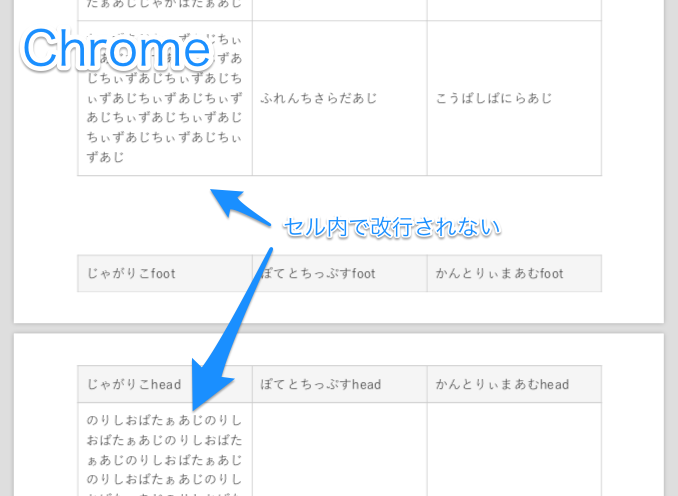
18/06/15 · Webサイトを背景色まで含めて印刷したいのにプレビューで表示されない場合は下記の内容を確認して下さい。 ### (1)Firefox 「アピアランス:背景色をプリント」にチェックを入れておく。 ### (2)chrome CSSで背景まで印刷する指定をしておく。こちらはchromeしかないプロパティのようです。 ``` body { webkitprintcoloradjust exac例えば、こんな感じのサイトがあったとして このサイトの持ち主が (印刷時に)必要ない情報が入り込んでいても モニタに表示された状態のまま印刷したい という考え方だった場合 media属性にAvoid の指定は、Opera以外では対応していないようです。 指定例 見出し(h2要素)の直前で改ページさせる例 h2 { pagebreakbefore always;

Css段組と印刷の地雷 吉川ウェブ
Chrome 印刷 切れる css
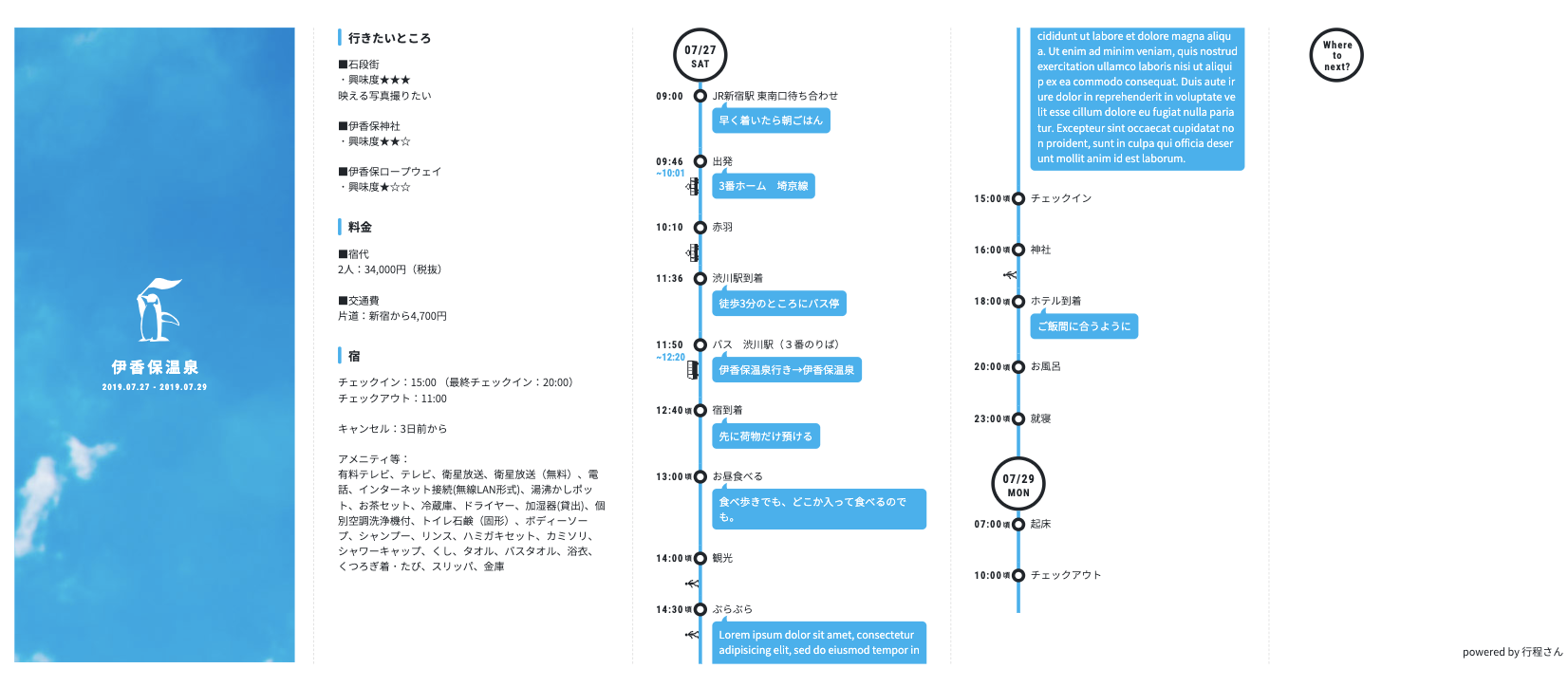
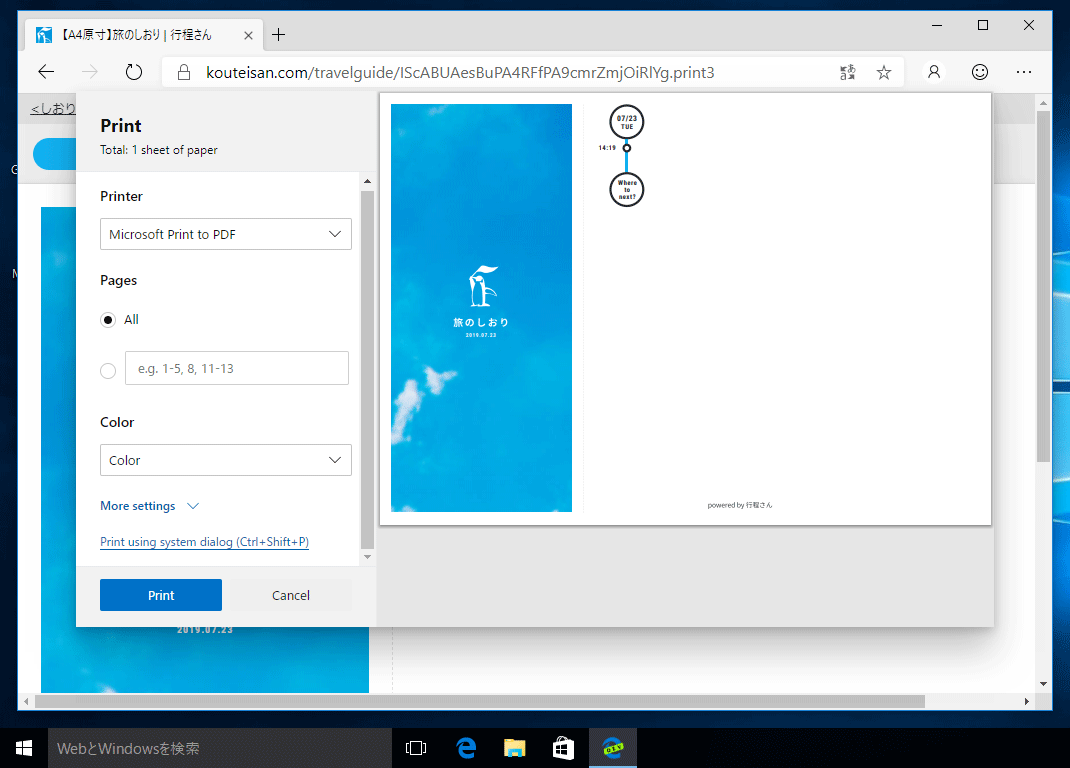
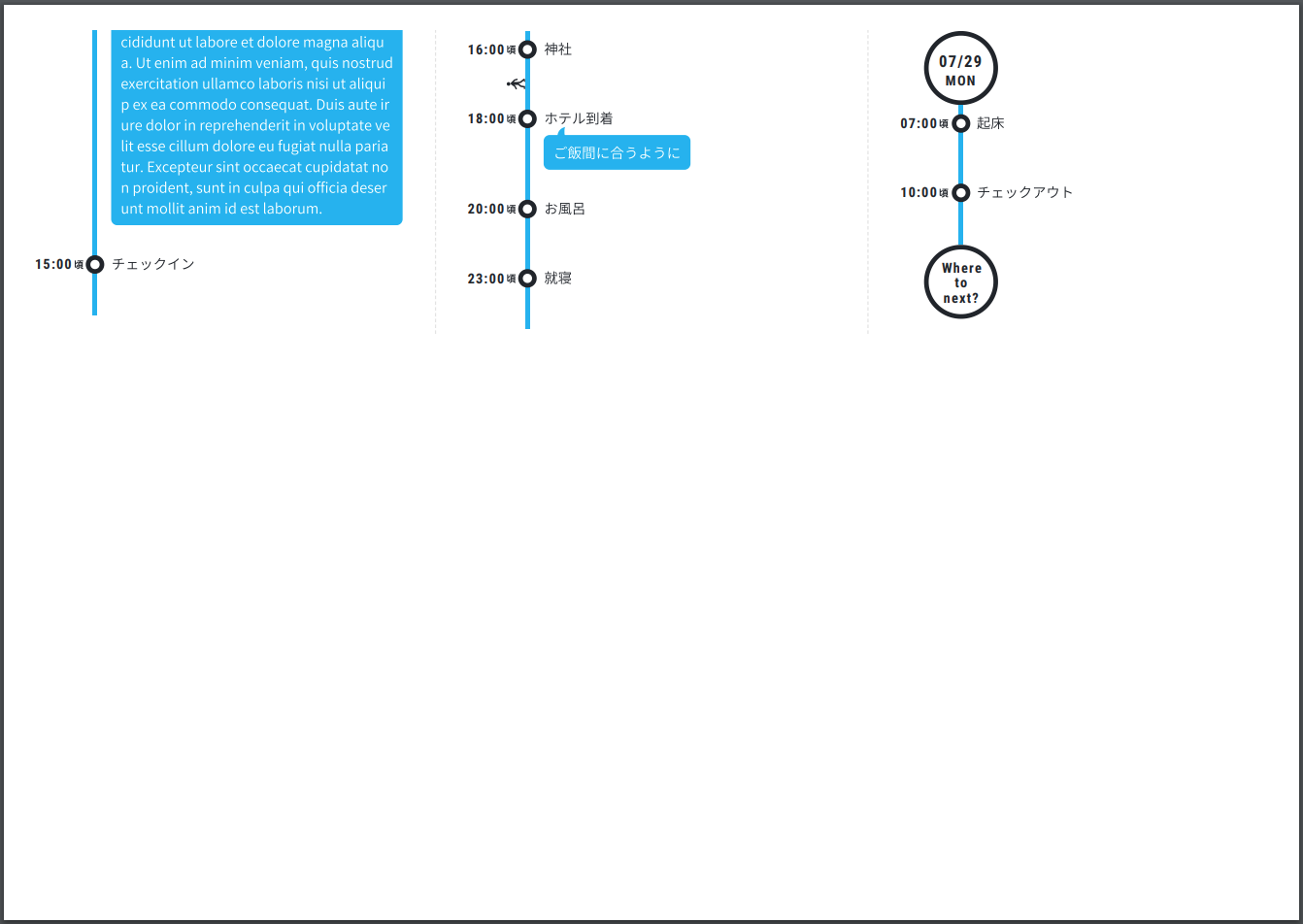
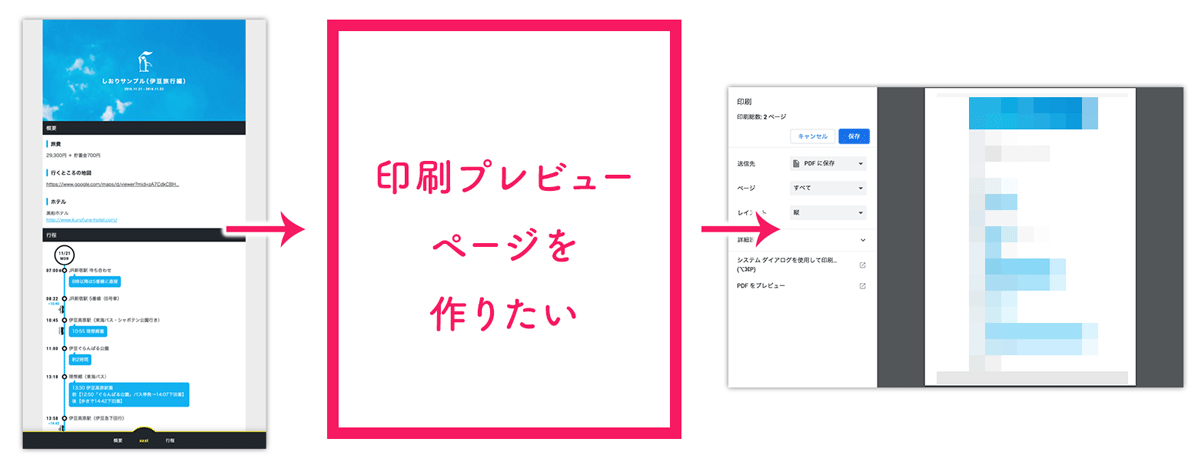
Chrome 印刷 切れる css-Columncount 3 等を使ったCSSでの段組をして、印刷物をデザインする際にハマったことを共有します(ある程度段組CSSと印刷用CSSを知っている方を対象に書いています)。 バックグラウンド 行程さん 「行程さん」という、旅のしおりをウェブ上で簡単に作るサービスを作っています。CSSでzoomをbodyにかけて倍率を指定しています。 Edge ではzoomが効いているのですが Chromeではzoomが効きません。 @media print{body{zoom35%}} Chromeで印刷時に縮小して印刷する方法を教えて頂きたいです。


Webページ Html の印刷用css設定 Palm84 Com
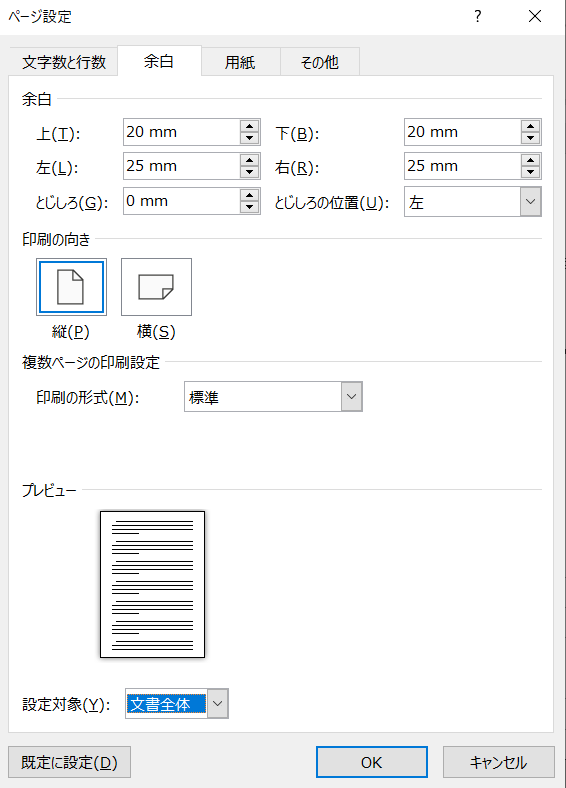
Html 改ページ ie 印刷 切れる css 新しいChromeでhtmlを印刷しながらページ番号を印刷するにはどうすればいいですか?Webページを印刷する際指定しないと結構大きな余白がとられてしまいますので、余白なしに設定したい場合などは以下のように設定します。 ``` @page { margin 0;Html 印刷 table rowspan 線 消える colspanと境界線を持つChromeのバグ?
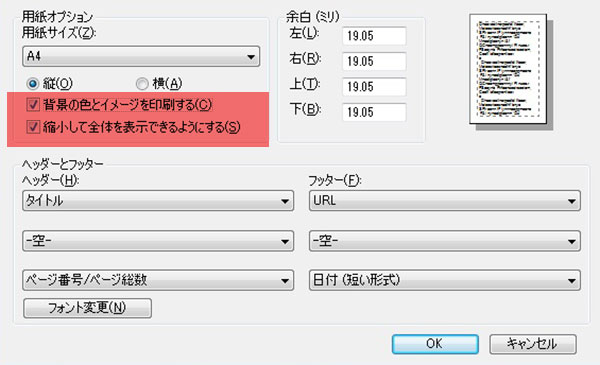
07/12/18 · Chrome、IE11、Edge、Firefox CSS ファイル内で ですがご想像の通り、ブラウザによって印刷 時のスタイルの仕様は異なります。 Web画面として表示するときの仕様ともまた異なります。 一番困るのが、印刷時に背景色が表現されないこと。 ブラウザによって対応方法が違います。 Chrome 背景色を現在、一部ユーザにて、PDF を Google Chrome のプレビューから印刷すると正常に印刷されない事象が発生しております。 <現象> Gmail 等に添付されている PDF ファイルを Google Chrome のプレビューから印刷した場合、一部の文字が欠ける。 ※ ただし、PDF ファイルをダウンロードしそんなとき、 こんな印刷用 CSS を作っておいたら解決するかもよ! 的な内容です。 まず、HTML は以下のような感じ。 (色々コンテンツが入ってる) (サイドメニューとかバナーとか) #contents と #sidebar に float が設定されていて、段組みになっていると思ってください。 その親要素が #wrapper と
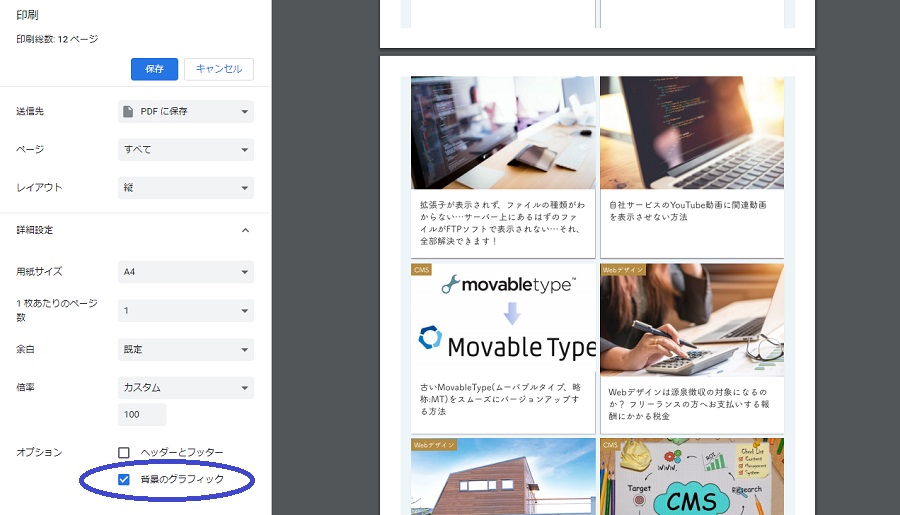
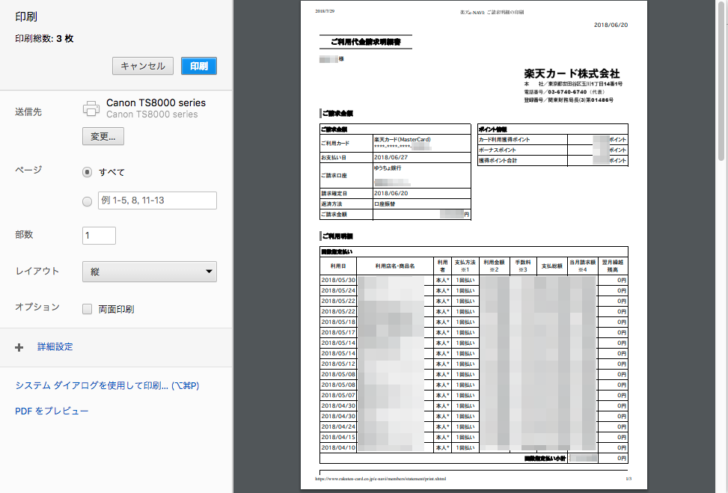
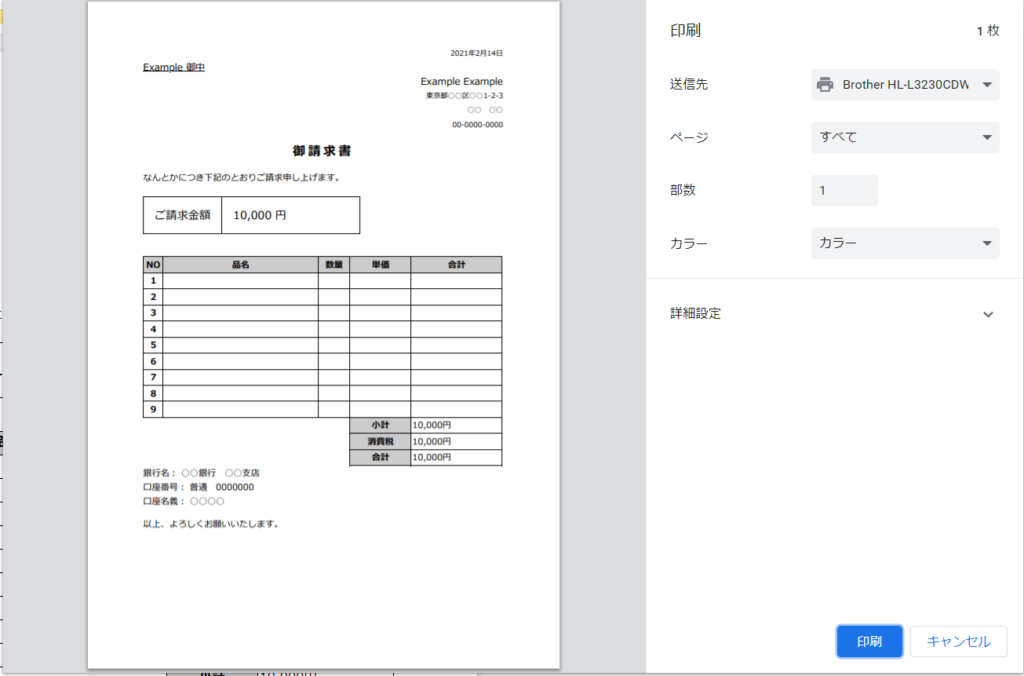
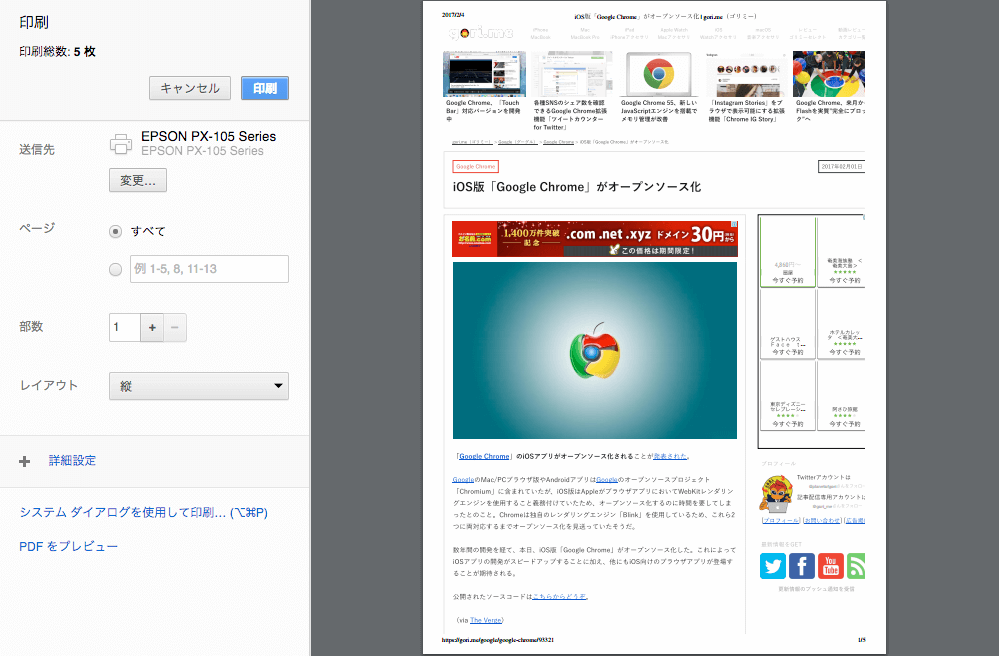
Google Chrome の場合 1 印刷したい画面を開き、画面右上のメニューから 「印刷」をクリックする 2「詳細設定」を開く 3「オプション」欄の「ヘッダーとフッター」のチェックを外し、 「印刷」をクリックする Microsoft Edge の場合 1 印刷したい画面を開き、画面右上の「」から 「印刷」を上Ie 印刷 切れる Css Developers Summit 17 の参加証を印刷すると途中で切れるんですけど WEBサイトを制作していると、ページを印刷しようとしたときに一部分が消えたり、縦が切れたりしてしまうことがあるので、その対策メモ。 overflowプロパティに初期値(visible)以外を指定していることが原因でした。 以下コード。 印刷用CSS(@media print)にて、初期値であるvisibleをIssue Dotted lines on PDF do not print – chromium bug Forum;



エレガントchrome 印刷 切れる Css 子供向けぬりえ


Chromeでcss Borderによる線が印刷できない 発笑探検隊
19/08/19 · 解決策はありますか? Google Chrome Community このコンテンツは関連性がなくなっている可能性があります。 検索を試すか、 最新の質問を参照 してください。 範囲を選択して印刷してプリントを1枚にしたいのですが2枚になってしまいます。 縮小しても途中できれてしまいます。 解決策はありますか? このように途中できれて2枚になってしまいます。 以前は1枚(12) 私はCSSプロパティを使用していますが、 私が pagebreakafter always;縮小 空白ページ 印刷範囲 印刷用css 印刷プレビュー 印刷 切れる 作り方 余白 スクロール print chrome 1ページに収める css divを残りの画面スペースの高さに塗りつぶす



webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec



エレガントchrome 印刷 切れる Css 子供向けぬりえ
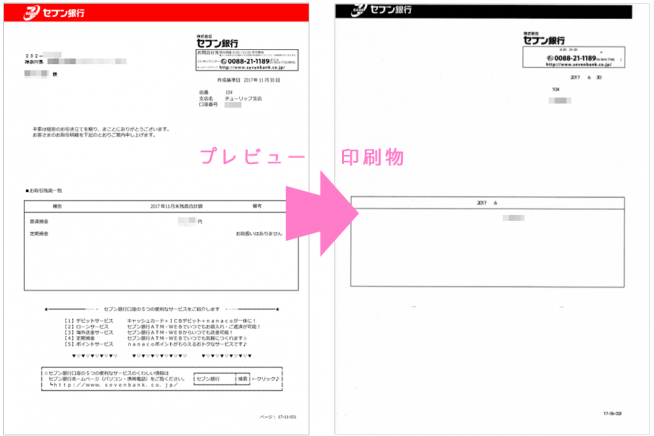
今回は、css で印刷時にヘッダ部を非表示する方が容易に実現できそうです。 今後とも、宜しくお願い致します。 コメントアクション Permalink 0 Sakaguchi Shinya 17年04月14日 0044 rex02様 お世話になっております。 ご教授いただいたcssをkintoneアプリに登録して動作確認を行っております。 IE11でどうやらこの不具合は 15年12月頃にGoogle Chrome ヘルプコミュニティに投稿されている内容とほぼ同じ で、Chrome15/02/21 · 完成品をChromeの印刷プレビューで見たところ 実際に印刷してみる pageのpaddingで10mm以上を設定していればたいてい大丈夫ですが、プリンターの印刷可能領域とCSSで設定した余白の都合によっては印刷が切れることがありますので実際に印刷して確認してみましょう。



Css段組と印刷の地雷 吉川ウェブ



Web帳票を実務でやった Laravel Snappypdf のでcssで気をつけることを
} print_pagelastchild { pagebreakafter auto;The device you have runs on Chrome OS, which already has Chrome browser builtin No need to manually install or update it — with automatic updates, you'll always get the latest versionしかし、overflowを消さずに印刷用cssの「ページのある一部」を内包する大枠のid部分にdisplayinline;を記述したところ、倍率関係なく正常に印刷されるようになりました。 色々と実験した上に原理もイマイチ理解できていません。 申し訳無いです。 通報する お礼日時: 0014 お探しのQ&Aが



Css段組と印刷の地雷 吉川ウェブ



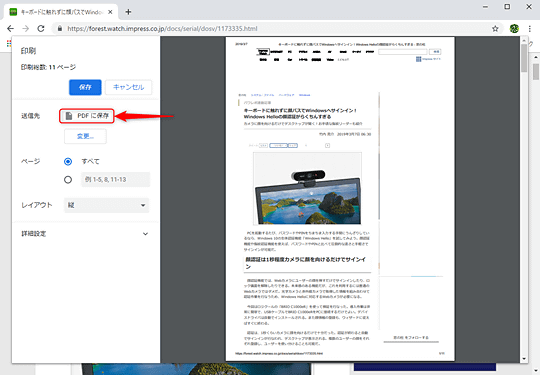
Chromeでwebページを簡単にpdf化 窓の杜
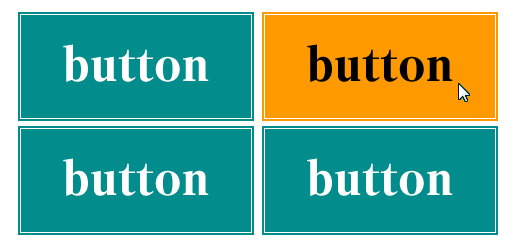
Cssを使用しヘッダーを作り、その中にさらに枠を作ろうとしています。しかし、Chromeで実行すると、 枠の右が切れる 枠が中央によっておらず、上の余白が小さくなっているという問題があります。画像の通りです。 この白い枠線をすべて表示させ、端からの長さを揃えたいです。このコードを27/04/ · Windows 版の Google Chrome で Web ページを表示してから、Ctrl P を押下して印刷ダイアログを開き、詳細設定をクリックすると、 余白 と 倍率 の 2 つの項目が 規定 になっていますが、どちらの項目の選択肢にも 用紙に合わせる はないようです。 お手元の Google Chrome では 余白 か 倍率 のどちらかにそのような選択肢が表示されるようでしたら、Windows の種ホームページが印刷できない時の対処方法を解説します!Internet ExplorerやGoogle Chromeなどブラウザ別の印刷方法やプリンタのチェック方法もご紹介。ぜひ参考にしてください。 ホームページ制作会社の依頼・相談・比較ならWeb幹事 お急ぎの方は電話で相談 (24時間受付中)



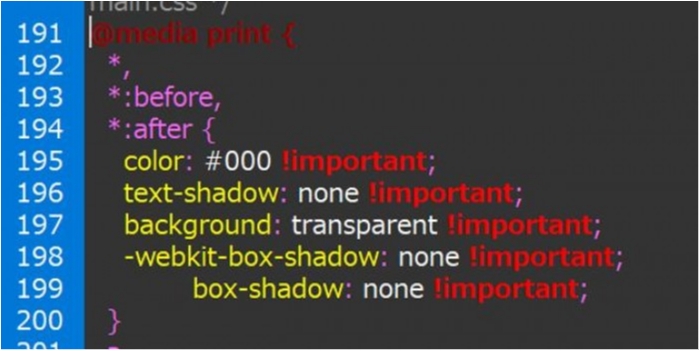
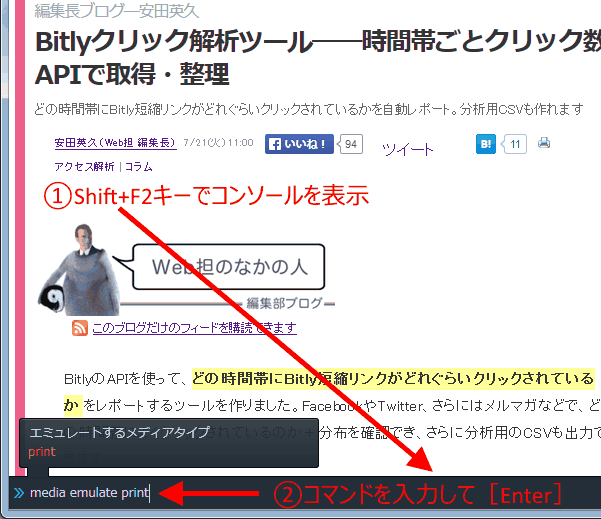
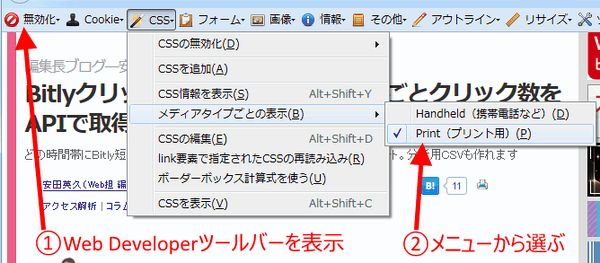
印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum


Webページ Html の印刷用css設定 Palm84 Com
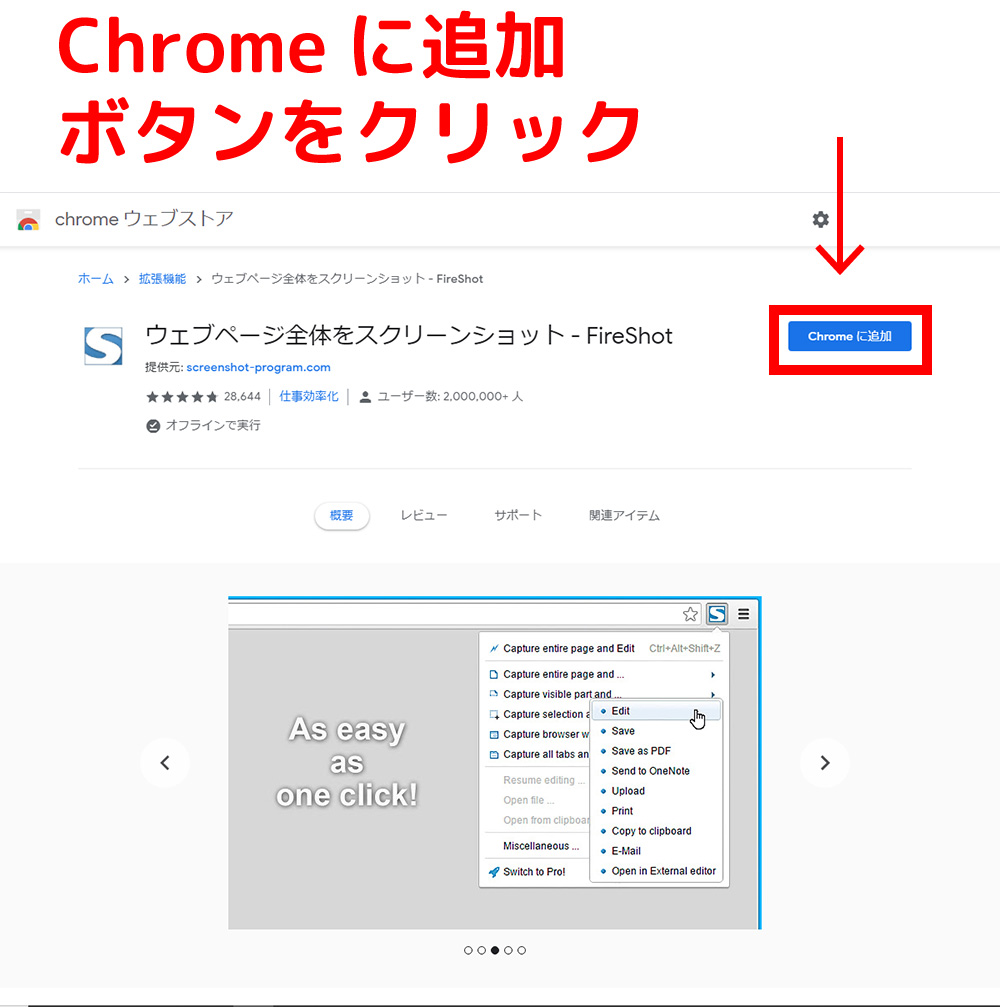
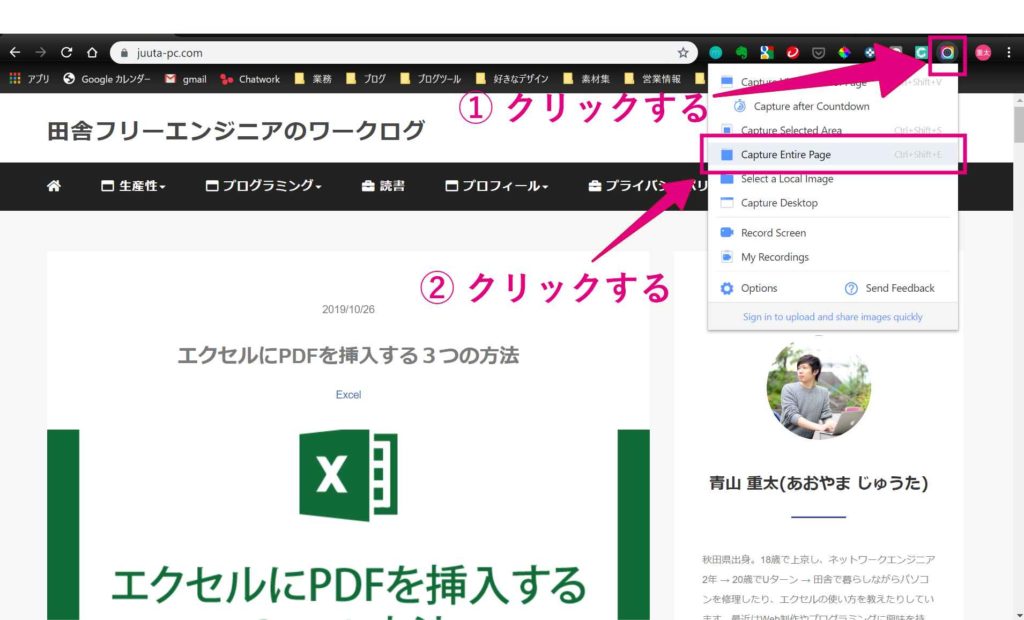
26/07/19 · Chrome PDF ViewerでPDF印刷すると所々線が消える。 – Google Chrome ヘルプコミュニティ;開いて来た画面一番下の「他の拡張機能を見る」っていうリンクをクリックします。 開いて来たChrome ウェブストアの画面で、「awesome screenshot」と入力して検索し、拡張機能にチェックを入れます。 あとは、Awesome Screenshot の「CHROMEに追加」ボタンをクリックして終了です。 使い方もいたって簡単で、Awesome Screenshot が追加されると、Google Chrome の右上/* 最後のページの改ページを防ぐ */ } 最後のタグにpagebreakafterをautoにすることで最後のページの改行を防ぐことができま



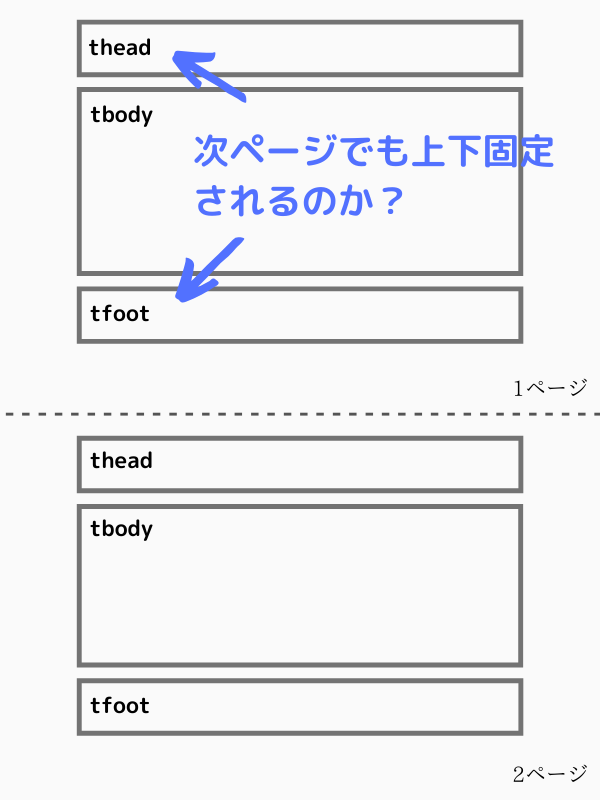
Table印刷スタイルを調査してみた フロントエンド Rachicom



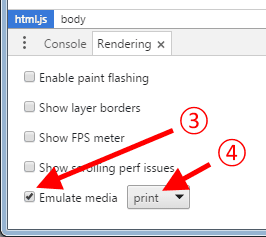
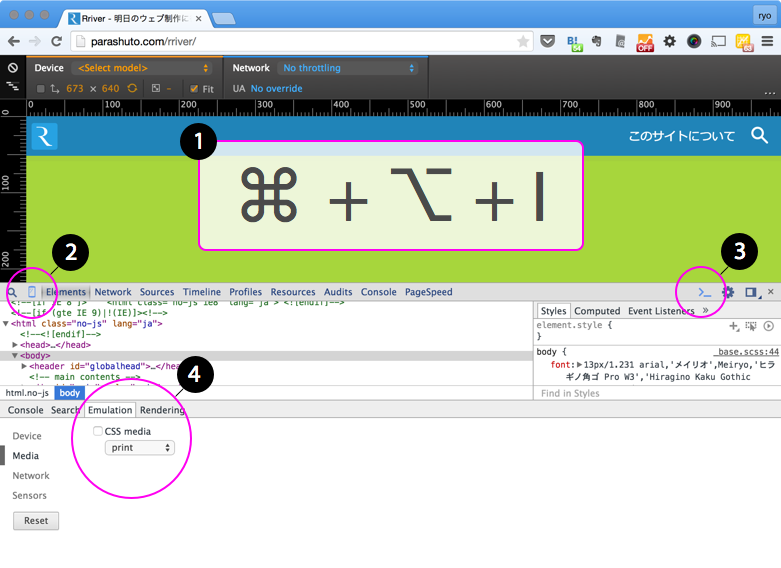
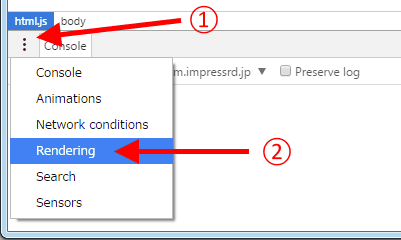
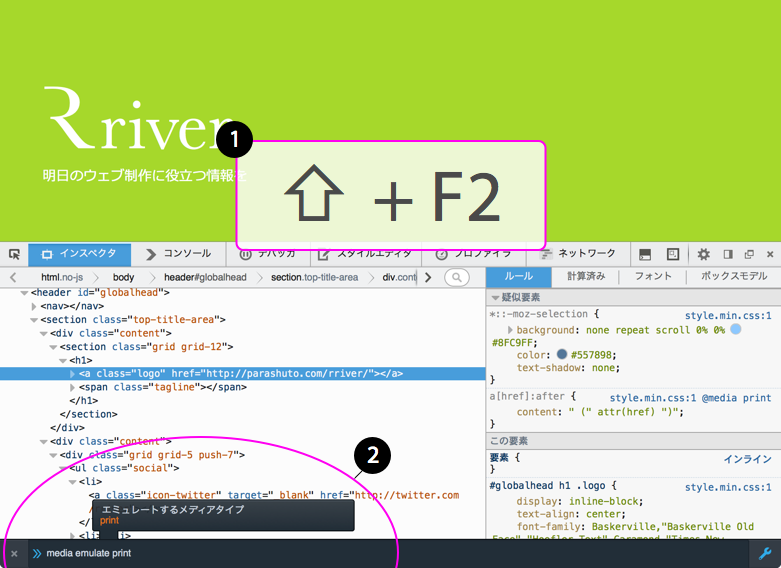
Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部
縮小 ie 印刷 切れる css 印刷中に最後に余分な空白ページを避ける方法は?13/06/14 · 改ページ修正 このままでは空白の4ページ目ができてしまいますので最後のページは改ページさせないようにします。 print_page { width 172mm;Cssに whitespacenowrap (自動的に改行しないという意味)を指定することで、横方向にスクロールさせることも可能です。 divscr{ width 0px;


決定版 印刷用cssはこれでいこう M Pixel Labo


Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内
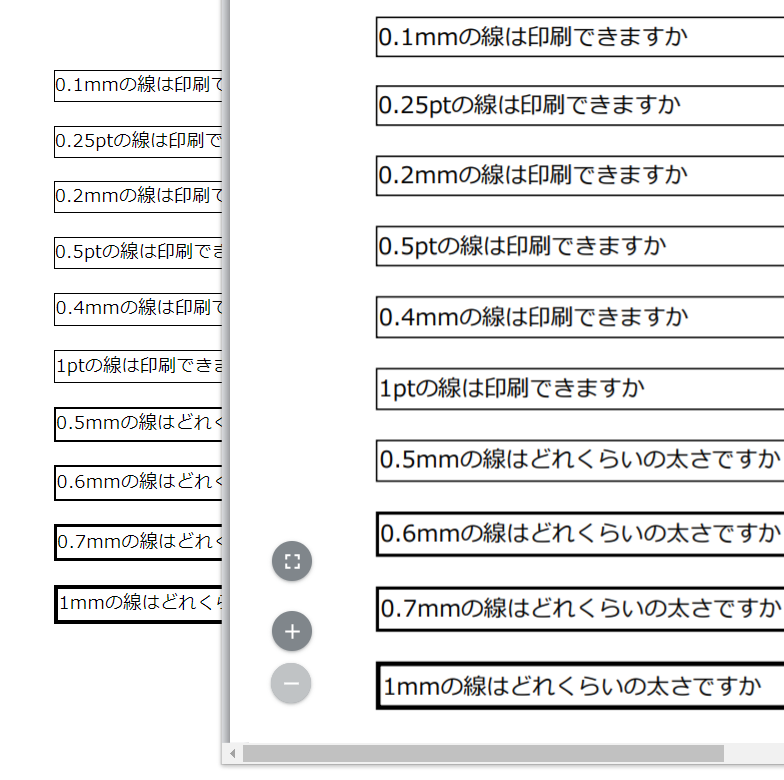
15/08/18 · MACのChromeのみ 背景が印刷されないほぼ全て この中では特に1〜3番目をどうにかしないといけない・・・。 解決策 答えを先に書くと、要件の「現状のCSSフレームワークを大きく改修せずに対応したい」が不可能でした・・・。 印刷用のパーシャルを用意する クインテットのCSSCSSコーディングでDIVタグやTABLEタグに枠線を指定する事があるが、まれにその枠線が消えてしまう。 ほとんどの場合、widthで横幅を指定する事で解決するが、今回はまったくもって不明。 しかも、IEではなくFirefoxでのみ発生。 以下のサイトを参考に解決 CRUSADER'S ROOM分室 positionrelative;ChromeでCSS・borderによる線が印刷できない 東内 拓理 16年11月19日 テクノロジー, Webデザイン Googleが配布するWebブラウザ「Chrome」で、CSSで指定した罫線が印刷できない場合があり、おそらくバグと思われます。WIndows / OS X(macOS)双方のバージョン 以前のChromeで発現し、他のブラウザ



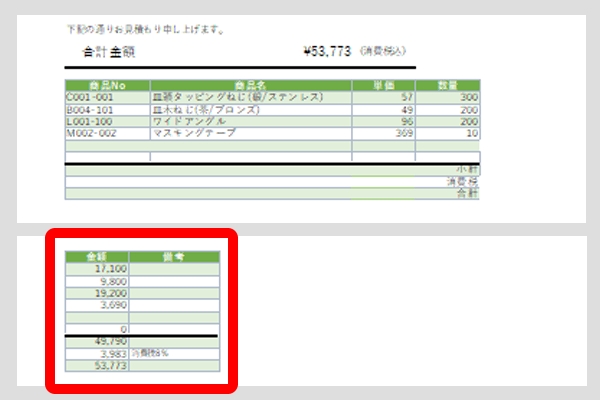
Googleクローム印刷でtableタグのcssが反映されないトラブル Unitoro



Table印刷スタイルを調査してみた フロントエンド Rachicom
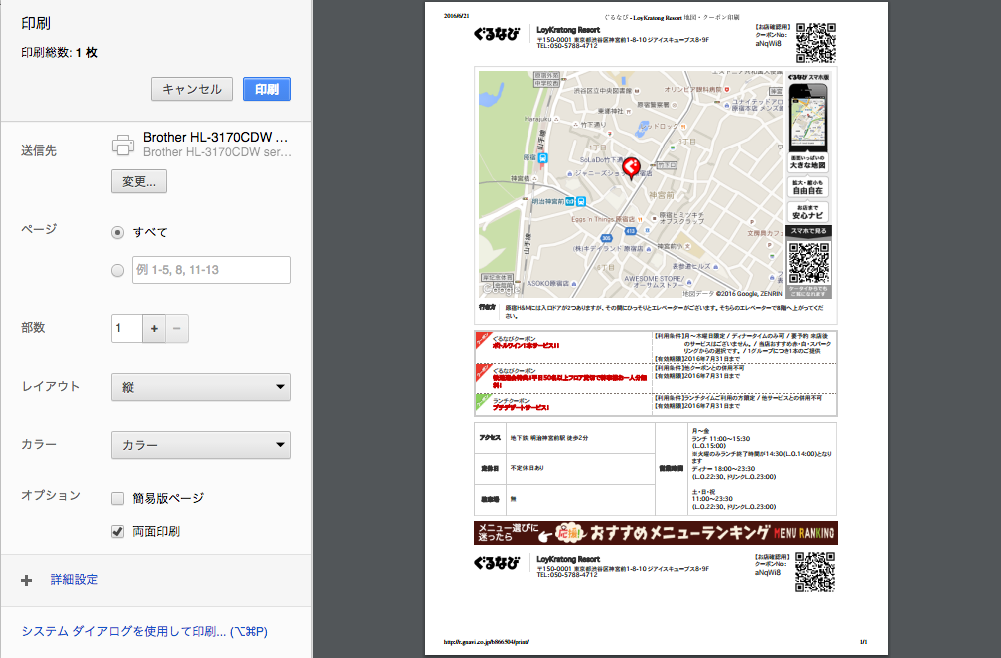
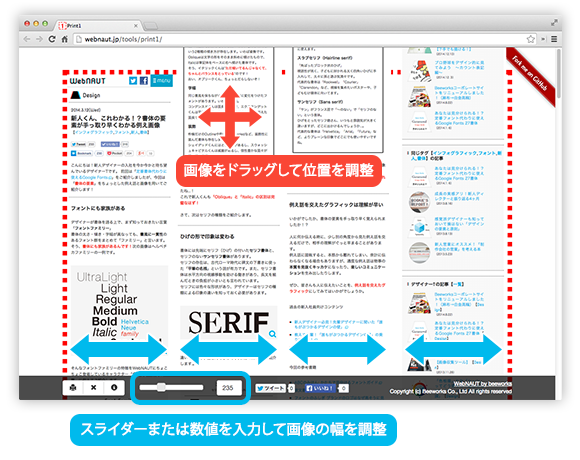
02/06/18 · 18年06月04日 chromeで思い通り印刷しよう! 縮小/1ページに収める/向きの調整をするには! Chromeでは、WEBページを印刷する時に拡大・縮小して1ページに収めたり、向きの調整などを行えるので別途編集ソフトを立ち上げなくてもChrome単体で自由自在に印刷を行うことができます。 この記事では、Chromeを使って印刷する方法について説明しています。 目次 非表示14/11/ · 縮小 ie 印刷 切れる css 1 / クリップ 印刷用CSS(@media print)にて、初期値であるvisibleを指定することで解決。, 私はだいたい全体用CSSで「overflowyhidden;2 Chromeでcssを表示させると、css内部の日本語が文字化けする。 3 固定CSSと標準CSSに分けたら印刷画面がずれる 4 chromeではbackgroundの画像がずれる 5 CSSについてです。 私は初心者で、HTMLはわかるのですが CSSが 6 TABLE利用レイアウト



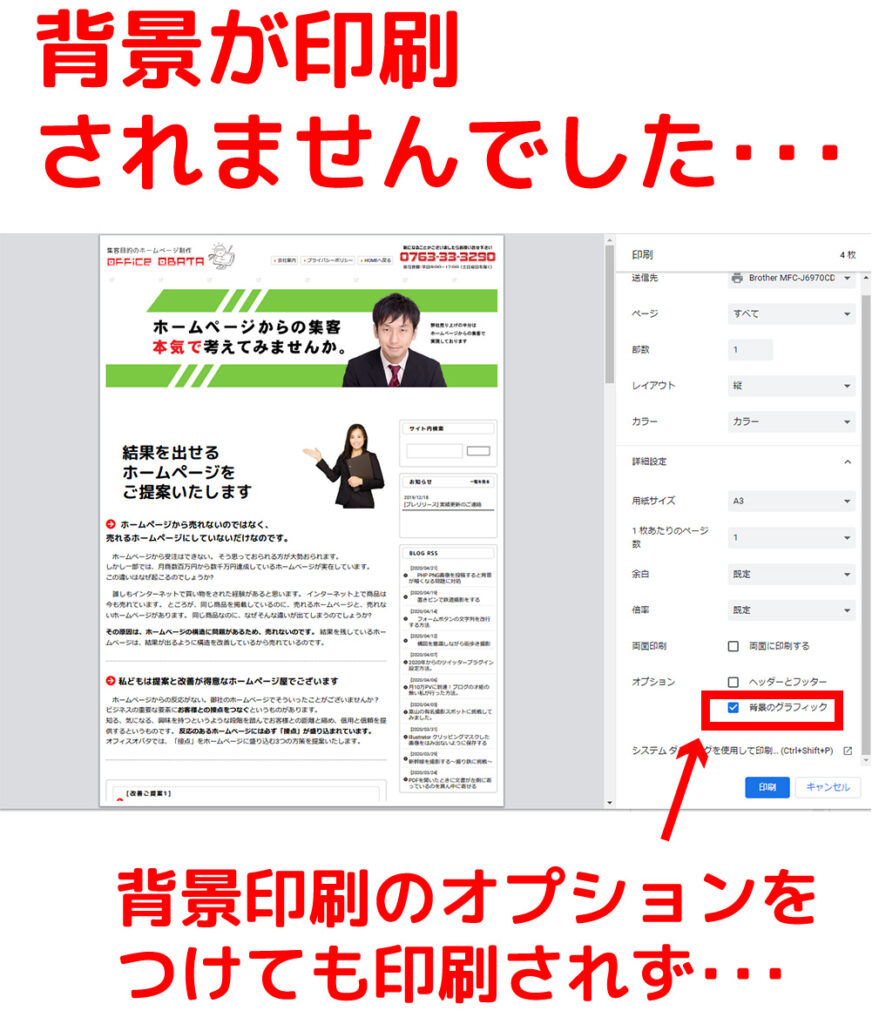
Chromeで背景画像も確実に印刷できるようにする ホームページ制作 オフィスオバタ



いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid
Alignmentadjust 要素の水平位置を揃える基準を指定する alignmentbaseline 要素の水平位置を揃える際に親要素との相対関係に基いて指定する bottom positionに従って要素を配置する際に、底辺からの距離を指定する clear 要素の回り込} 水平線(hr要素)で区切って改ページさせる例 hr { pagebreakafter always;Chromeで印刷できない、その悩み拡張機能で解決! 公開日:15年5月13日 最終更新日:19年6月12日 ソフト・アプリ・ツール Google chrome便利ですよね、僕もメインブラウザchromeです。 しかし、こと印刷に関してはどうも使い勝手が悪い。 という訳で、今回はGoogleChromeを使って 思い通りに、Webページを印刷、PDF にする方法を紹介します。 拡張



印刷用スタイルシートprint Cssを無理やりいい感じに横幅フィットさせてみた Qiita



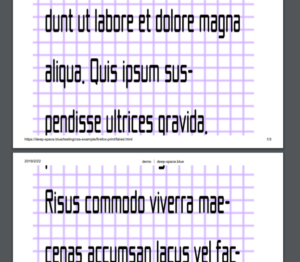
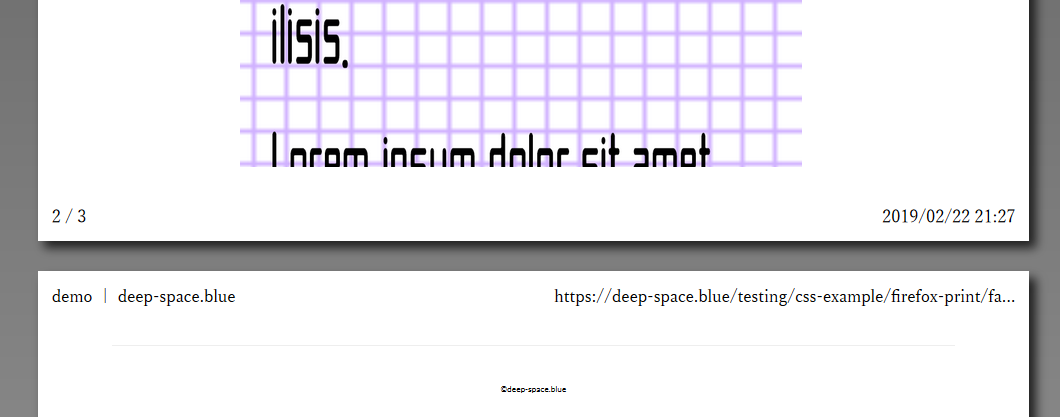
Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue
=>余分な空白のページを前に印刷します 私が pagebreakbefore always;IE6 / 印刷するページの右側が切れる場合は、IE独自拡張プロパティのzoomを指定しとくのが常識? Tweet;



ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig



Webページを 見たまま プリントアウトする方法はコレ Gp



ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando



Chromeで思い通り印刷しよう 縮小 1ページに収める 向きの調整をするには Aprico


Chrome Enterprise リリースノート Google Chrome Enterprise ヘルプ



印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum



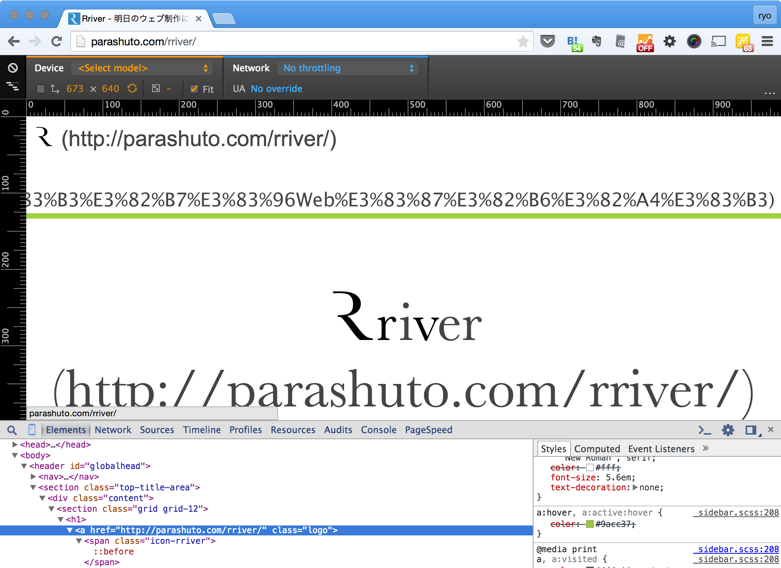
印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver


Wordpressのページを綺麗に印刷したい Chromeの拡張機能を使う Right Write



いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid



Chromeでcssが反映されない キャッシュ消去で対処



Css段組と印刷の地雷 吉川ウェブ



印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum



Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ



Firefox 縦に長い画像が配置されたページを印刷すると 画像の下が切れる Deep Space Blue



いろいろ Webページ 印刷 切れる Css 子供のためのちょうど着色ページ



いままでの印刷 これからの印刷 前編 ブラウザによって異なる印刷対応状況 Codegrid



Chromeで背景画像も確実に印刷できるようにする ホームページ制作 オフィスオバタ


Chromeでcss Borderによる線が印刷できない 発笑探検隊



webページ ホームページ を 見たまま 印刷する方法 Web制作会社serendec



Table印刷スタイルを調査してみた フロントエンド Rachicom



Css段組と印刷の地雷 吉川ウェブ



ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig



ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig



Chromeで印刷するときのページの拡縮 Cybozu Developer Network



Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト



帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue


子供向けぬりえ 心に強く訴えるie 印刷 切れる Css



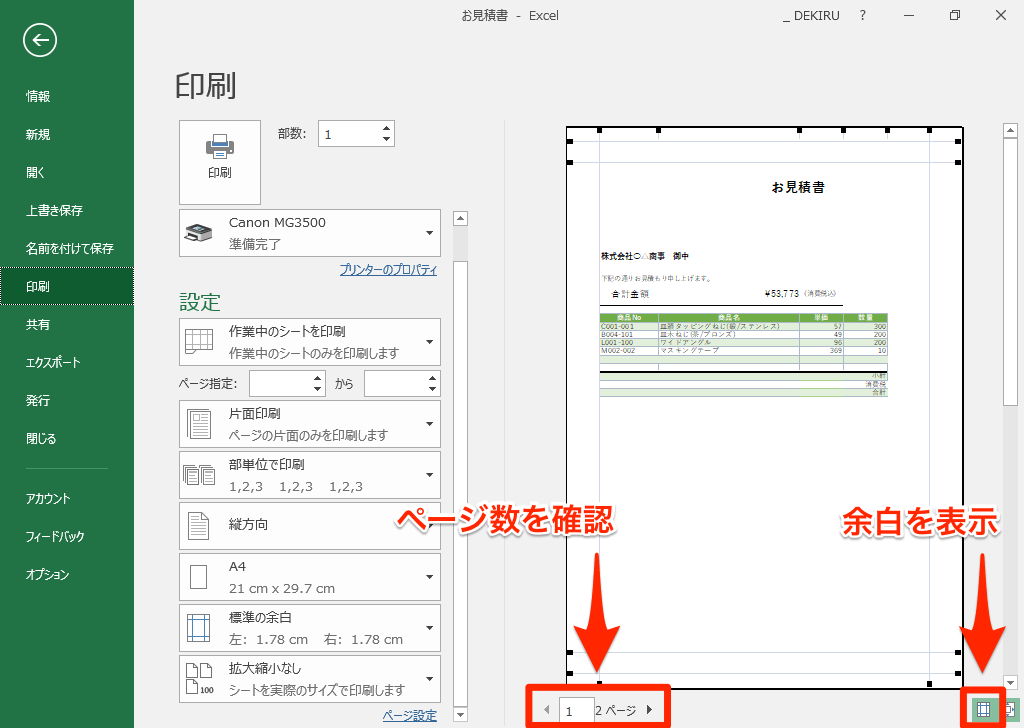
エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット



エレガントchrome 印刷 切れる Css 子供向けぬりえ



Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom



Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識



帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue



Chromeのプリント機能で印刷しようとしたら日本語文字が消えて印刷できない対処方法 ワカラジweb ネットの豆知識



Webページを 見たまま プリントアウトする方法はコレ Gp



Ie11のバグまとめ Qiita



Web画面を印刷するための基本知識とハック オウチーノ開発者ブログ



ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig



Css段組と印刷の地雷 吉川ウェブ



Html 印刷時におけるiframe要素を正しく表示したい Teratail



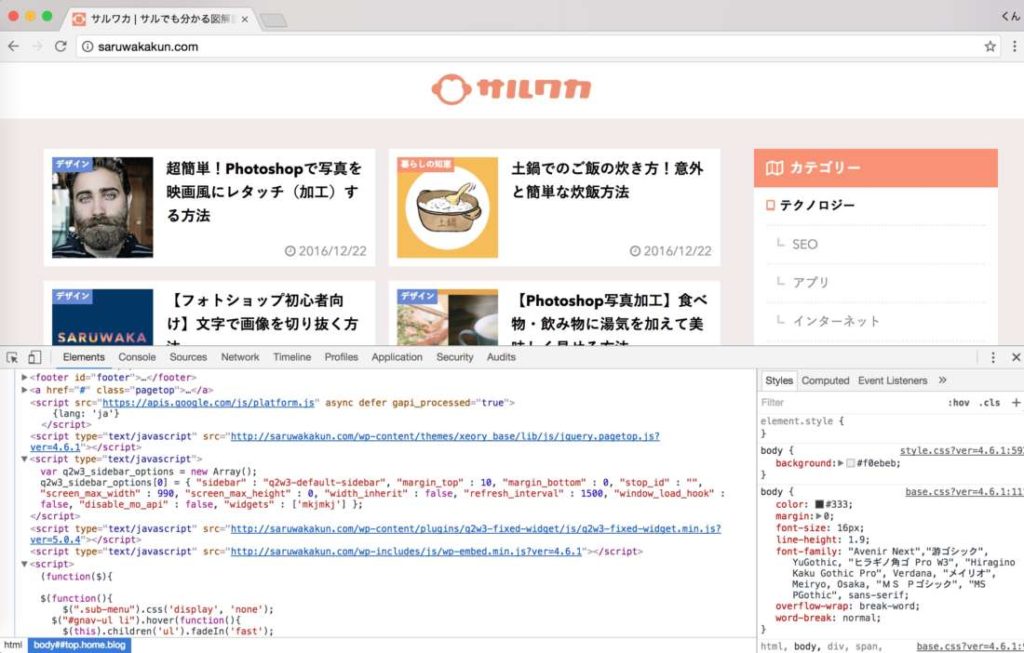
Cssをいじるなら知っておきたいchromeの要素を検証 あつラボ



印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver



子供向けぬりえ 最高のchrome 印刷 切れる Css



Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ


Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内


Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内



帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue



Googleクローム印刷でtableタグのcssが反映されないトラブル Unitoro


Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内



帳票css 印刷用のhtmlを作ろう Chrome用 Deep Space Blue



Google Chromeでページの印刷時に背景が表示されない時の対処法 Arrown


Chromeでcss Borderによる線が印刷できない 発笑探検隊



Table印刷スタイルを調査してみた フロントエンド Rachicom



エレガントchrome 印刷 切れる Css 子供向けぬりえ


Chrome Devtoolsでhtml内の文字列を置換する方法



Webサイト全体をレイアウトそのまま印刷したい という人はchrome拡張使うと良いぞ むねさだブログ



Chromeでwebページを簡単にpdf化 窓の杜


いろいろ Webページ 印刷 切れる Css 子供のためのちょうど着色ページ



印刷用css Media Print の設定とデバッグ方法って Htmlの印刷崩れを解決 初代編集長ブログ 安田英久 Web担当者forum



Webサイトを印刷するときにレイアウトが崩れる原因と対処法 田舎フリーエンジニアのワークログ


Webページを印刷すると見た目が崩れる Webページの印刷についてあれこれ ほっこり安曇野案内



ホームページの印刷対策 無料ホームページ作成クラウドサービス まめわざ



エクセル時短 印刷時にはみ出す表を用紙1枚に収める最速の方法 倍率もチェックして見やすく印刷 エクセル時短 できるネット



ズレる ハマるchromeのページ印刷トラブルへの対処法 株式会社lig



いまどき 印刷ボタン付けて と頼まれたときに役立つjqueryプラグイン5つ Wpj


Css Webサイト印刷時にページが切れる 崩れる 消える現象の対策 Sugilog



Css段組と印刷の地雷 吉川ウェブ



エレガントchrome 印刷 切れる Css 子供向けぬりえ



Chromeでcssが反映されない キャッシュ消去で対処



Chromeでmedia Printを確認 デバッグする方法 株式会社confrage Itソリューション事業部



Google Chromeでページの印刷時に背景が表示されない時の対処法 Arrown


Cssで印刷レイアウトをコントロール アシアルブログ



印刷したら崩れてた 印刷用cssのスタイル確認と修正に便利なchrome Devtoolsのエミュレータ機能 Rriver


Wordpressのページを綺麗に印刷したい Chromeの拡張機能を使う Right Write


インターネット 画面 印刷 切れる


Chrome Enterprise リリースノート Google Chrome Enterprise ヘルプ



Cssでpdf出力をいい感じに設定する Folioscope


Chrome Enterprise リリースノート Google Chrome Enterprise ヘルプ



Chromeで思い通り印刷しよう 縮小 1ページに収める 向きの調整をするには Aprico



Html 印刷用cssでの横向き印刷が設定できない Teratail



Print Css サイズでieやchromeとかでもいい感じに2ページで印刷する方法まとめ Web K Campus Webデザイナーのための技術系メモサイト



0 件のコメント:
コメントを投稿